
Grafiken skalieren (verkleinern bzw. vergrößern)
Alleine durch unterschiedliche Größenverhältnisse kann ein Eindruck der Raumtiefe entstehen. Für das Beispiel nutzen wir unsere Biene, die man zum Testen herunterladen kann unter:
https://www.python-lernen.de/bilder/biene-gr.png

Und wieder nehmen wir unser Grundgerüst, und setzen dort unsere Grafik ein.
# Importieren u. initialisieren der Pygame-Bibliothek
import pygame
from pygame.locals import *
pygame.init()
# Variablen/KONSTANTEN setzen
W, H = 800, 600
FPS = 30
SCHWARZ = ( 0, 0, 0)
WEISS = ( 255, 255, 255)
GRAU = ( 155, 155, 155)
spielaktiv = True
spielerfigur = pygame.image.load("bilder/biene-gr.png")
bildgroessen = spielerfigur.get_rect()
print(bildgroessen)
print(bildgroessen.center[0])
print(bildgroessen.center[1])
print(bildgroessen.width)
print(bildgroessen.height)
# Definieren und Öffnen eines neuen Fensters
fenster = pygame.display.set_mode((W, H))
pygame.display.set_caption("Grafik skalieren")
clock = pygame.time.Clock()
# Schleife Hauptprogramm
while spielaktiv:
# Überprüfen, ob Nutzer eine Aktion durchgeführt hat
for event in pygame.event.get():
# Beenden bei [ESC] oder [X]
if event.type==QUIT or (event.type==KEYDOWN and event.key==K_ESCAPE):
spielaktiv = False
# Spiellogik
# Spielfeld löschen
fenster.fill(GRAU)
# Spielfeld/figuren zeichnen
fenster.blit(spielerfigur, (200, 100))
# Fenster aktualisieren
pygame.display.flip()
clock.tick(FPS)
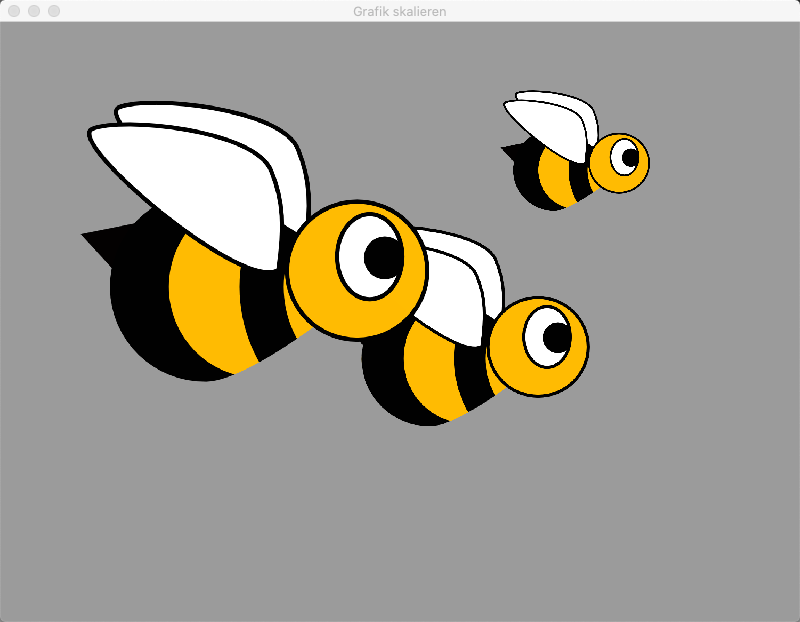
Bauen wir nun unsere 3 Bienen fix ein. Effektiv müssen wir diese nur einmal laden und erstellen dann durch transform.scale() uns die gewünschte Anzahl von Grafiken in der gewünschte Größe:
# Importieren u. initialisieren der Pygame-Bibliothek
import pygame
from pygame.locals import *
pygame.init()
# Variablen/KONSTANTEN setzen
W, H = 800, 600
FPS = 60
SCHWARZ = ( 0, 0, 0)
WEISS = ( 255, 255, 255)
GRAU = ( 155, 155, 155)
spielaktiv = True
spielerfigur = pygame.image.load("bilder/biene-gr.png")
# Definieren und Öffnen eines neuen Fensters
fenster = pygame.display.set_mode((W, H))
pygame.display.set_caption("Grafik skalieren")
clock = pygame.time.Clock()
# Schleife Hauptprogramm
while spielaktiv:
# Überprüfen, ob Nutzer eine Aktion durchgeführt hat
for event in pygame.event.get():
# Beenden bei [ESC] oder [X]
if event.type==QUIT or (event.type==KEYDOWN and event.key==K_ESCAPE):
spielaktiv = False
# Spiellogik
# Spielfeld löschen
fenster.fill(GRAU)
# Spielfeld/figuren zeichnen
bienen_klein = pygame.transform.scale(spielerfigur, (150,150))
bienen_mittel = pygame.transform.scale(spielerfigur, (250,250))
bienen_gross = pygame.transform.scale(spielerfigur, (350,350))
fenster.blit(bienen_klein, (500, 60))
fenster.blit(bienen_mittel, (340, 190))
fenster.blit(bienen_gross, (80, 60))
# Fenster aktualisieren
pygame.display.flip()
clock.tick(FPS)
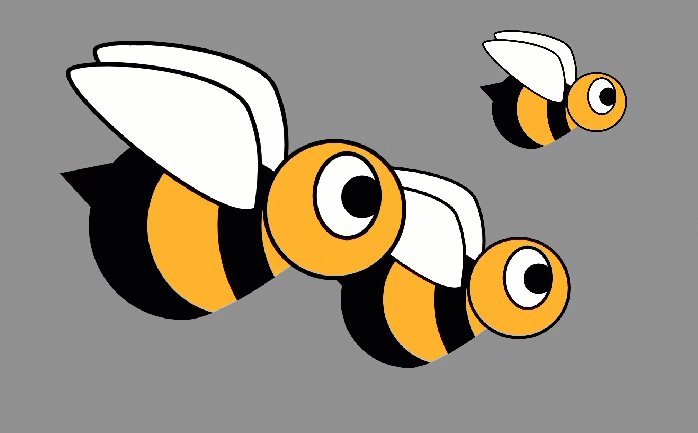
Das ergibt dann:

Wenn wir nun noch mit den Größen und der Zeit spielen, entsteht ein interessanter Effekt. Wir lassen die Größen leicht variieren.
Dazu setzen wir bei der Definition der Variablen der Startwert skalierung = 0 und verändernden Faktor über skalierungswert = 1.
In der Spiellogik verändern wir den Wert und fragen ab, ob er über 6 geht und verändern die Richtung:
# Spiellogik
skalierung += skalierungswert
if skalierung > 6 or skalierung < -6:
skalierungswert = -skalierungswert
Und beim Zeichnen der Spielfiguren geben wir den Wert bei 2 Grafiken mit Plus und bei einer Grafik mit Minus mit. Somit bewegen sich die Bienen zueinander.
# Spielfeld/figuren zeichnen
bienen_klein = pygame.transform.scale(spielerfigur, (150+skalierung,150+skalierung))
bienen_mittel = pygame.transform.scale(spielerfigur, (250-skalierung,250-skalierung))
bienen_gross = pygame.transform.scale(spielerfigur, (350+skalierung,350+skalierung))
fenster.blit(bienen_klein, (500, 60))
fenster.blit(bienen_mittel, (340, 190))
fenster.blit(bienen_gross, (80, 60))
Und hier der komplette Code:
# Importieren u. initialisieren der Pygame-Bibliothek
import pygame
from pygame.locals import *
pygame.init()
# Variablen/KONSTANTEN setzen
W, H = 800, 600
FPS = 30
SCHWARZ = ( 0, 0, 0)
WEISS = ( 255, 255, 255)
GRAU = ( 155, 155, 155)
spielaktiv = True
skalierung = 0
skalierungswert = 1
spielerfigur = pygame.image.load("bilder/biene-gr.png")
# Definieren und Öffnen eines neuen Fensters
fenster = pygame.display.set_mode((W, H))
pygame.display.set_caption("Grafik skalieren")
clock = pygame.time.Clock()
# Schleife Hauptprogramm
while spielaktiv:
# Überprüfen, ob Nutzer eine Aktion durchgeführt hat
for event in pygame.event.get():
# Beenden bei [ESC] oder [X]
if event.type==QUIT or (event.type==KEYDOWN and event.key==K_ESCAPE):
spielaktiv = False
# Spiellogik
skalierung += skalierungswert
if skalierung > 6 or skalierung < -6:
skalierungswert = -skalierungswert
# Spielfeld löschen
fenster.fill(GRAU)
# Spielfeld/figuren zeichnen
bienen_klein = pygame.transform.scale(spielerfigur, (150+skalierung,150+skalierung))
bienen_mittel = pygame.transform.scale(spielerfigur, (250-skalierung,250-skalierung))
bienen_gross = pygame.transform.scale(spielerfigur, (350+skalierung,350+skalierung))
fenster.blit(bienen_klein, (500, 60))
fenster.blit(bienen_mittel, (340, 190))
fenster.blit(bienen_gross, (80, 60))
# Fenster aktualisieren
pygame.display.flip()
clock.tick(FPS)
Und als Ergebnis erhalten wir folgende Animation (in Python dann sehr viel flüssiger als hier):

Jetzt wäre noch schön, wenn die Flügel schlagen würden. Die Animation der Flügel wird das Thema unseres nächsten Kapitels sein.
