Zeichnen mit Pygame
Mit Pygame können wir alle Formen zeichnen, die man so üblicherweise benötigt:
- Rechtecke
- Polygone
- Kreise
- Ellipsen
- Linien
Für jede Art benötigen wir mehrere Angaben:
- worauf soll gezeichnet werden (üblicherweise auf „screen“)
- welche Farbe soll das Element haben
- wo ist der Startpunkt (X und Y) und Breite und Höhe
- Soll das Element ausgefüllt sein oder nur umrandet
Für ein Rechteck haben wir dann folgenden Befehlsaufbau:
pygame.draw.rect(screen, ROT, [10, 20, 100, 100], 1)
Wir erhalten ein rot umrandetes Rechteck

Wenn die Umrandung dicker sein soll, wird die letzte Zahl (hier die 1) einfach größer gewählt.
Wollen wir ein farbig ausgefülltes Rechteck, wird die letzte Zahl auf 0 gesetzt (weglassen hat den gleichen Effekt). Das mag im ersten Augenblick irritieren, funktioniert aber. Einfach einmal testen:
pygame.draw.rect(screen, ROT, [10, 20, 100, 100])
Linien zeichnen (auch mit Antialiasing)
Wollen wir eine Linie zeichnen, ist der Aufbau zum Rechteck ähnlich. Anstelle der Breite und Höhe wird der Endpunkt in Form eines Tupels angegeben. Auch hier kann die letzte Angabe mit der Stärke der Linie weggelassen werden, was aber weniger schön und offensichtlich ist. Fehlt die Angabe, wird die Linie 1 Pixel breit. Besser immer dazu machen.
pygame.draw.line(screen, ORANGE, [10, 20], [100, 120], 4)
In unserem Beispiel startet die Linie an dem Punkt, der sich 10 Pixel von linken oberen Eck in X-Richtung und 20 Pixel in Y-Richtung befindet und läuft zu dem X-Punkt 100 und Y-Punkt 120

Wir sehen eine Linie mit „Treppeneffekt“ – diesen Effekt können wir durch Antialiasing beseitigen. Dafür gibt es in Pygame eine Anweisung (allerdings kann dann keine Strichstärke mitgegeben werden):
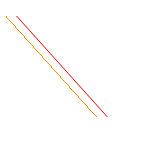
# normale Linie (orange)
pygame.draw.line(screen, ORANGE, [10, 20], [100, 120])
# Linie mit Antialiasing (rot)
pygame.draw.aaline(screen, ROT, [20, 20], [110, 120])
Und in der Vergrößerung sieht man deutlich den Effekt der „gebügelten“ Linie.

Ellipsen bzw. Kreise zeichnen
Wichtig zum Zeichnen von Kreisen bzw. Ellipsen ist die Vorstellung eines Vierecks. Denn die linke obere Ecke ist die, die auch für die Ellipse angegeben werden muss.
Grundsätzlich ist der Befehl sehr einfach:
pygame.draw.ellipse(screen, ORANGE, [10,30,150,100], 1)
Das Ergebnis sieht dann wie folgt aus.

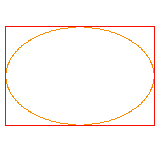
Zeichnen wir zusätzlich ein Viereck mit denselben Angaben, dann ist deutlich, wie Ellipsen/Kreise funktionieren.
pygame.draw.ellipse(screen, ORANGE, [10,30,150,100], 1)
pygame.draw.rect(screen, ROT, [10, 30, 150, 100], 1)

Möchte man einen Kreis erhalten, dann muss die dritte und vierte Angabe, sprich die Breite und die Höhe die gleiche Abmessung haben.
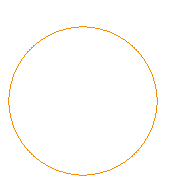
pygame.draw.ellipse(screen, ORANGE, [10,30,150,150], 1)
Und somit erhalten wir einen Kreis.

Kreisausschnitt zeichnen
Um einen Kreisausschnitt zu zeichnen, benötigen wir weitere Angaben als beim Kreis. Allerdings sind die ersten Angaben identisch:
- worauf zeichnen (screen)
- welche Farbe
- In welchem Bereich (wie beim Kreis)
- wo startet der Kreisausschnitt? Bei der Uhr auf 3 Uhr (einfach einmal probieren)
- den Kreisausschnitt wird über PI angegeben, wobei PI einen Halbkreis ergibt
- zum Schluss die Stärke des Strichs
pygame.draw.arc(screen, SCHWARZ, [10,10,200,200], 0, math.pi/2, 1)
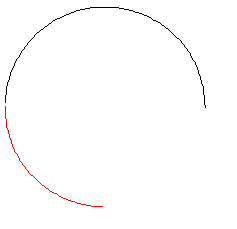
Und nun mehrere Kreisausschnitte in verschiedenen Farben:
pygame.draw.arc(screen, SCHWARZ, [10,10,200,200], 0, math.pi, 1)
pygame.draw.arc(screen, ROT, [10,10,200,200], math.pi, 3*math.pi/2, 1)

Polygone zeichnen
Bei einem Polygon können beliebig viele Punkte angeben werden und somit ein beliebig komplexes Gebilde erstellt werden.
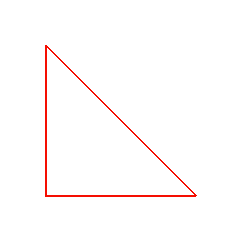
In unserem Beispiel erstellen wir ein Dreieck.
pygame.draw.polygon(screen, ROT, [[50,50], [50,200], [200,200]], 2)
Wenn wir uns den Aufbau der Koordinaten genau ansehen, sehen wir eine Liste in der weiteren Liste geschachtelt sind.

Text auf Bildschirm bringen
Für die Ausgabe von Text benötigen wir 3 Angaben:
- Festlegung der Schrift (Schriftart, Farbe, Größe)
- Den Textinhalt
- Dieser wird dann auf den Bildschirm an einer bestimmten Position gebracht
Schauen wir uns die 3 Schritte in Form von Python-Code an, dann wird die Vorgehensweise schnell klar:
schrift = pygame.font.SysFont('Arial', 35, True, False)
text = schrift.render("Textinhalt", True, ROT)
screen.blit(text, [250, 250])
Wir erzeugen ein Schriftobjekt mit einer festgelegten Schriftart und Schriftgröße. Möchte man einfach die Systemschrift nutzen, kann hier die Angabe „None“ erfolgen:
schrift = pygame.font.SysFont('Arial', 35, True, False)
Die Angaben der Reihenfolge nach:
- Schriftart
- Schriftgröße
- ob fett (bold)
- ob kursiv (italics)
text = schrift.render("Textinhalt", True, ROT)
Die Angaben der Reihenfolge nach:
- Textinhalt selber
- ob Antialiasing angewendet werden soll
- Farbe des Textes
screen.blit(text, [250, 250])
