
Grafiken und Bilder in Python über Pygame anzeigen
Viele Spiele leben unter anderem von guter Grafik. Wobei Grafiken sowohl die eigene Spielerfigur wie die Gegner und die Hintergrundgrafiken sind. Mit Pygame ist es sehr einfach in Python Grafiken anzuwenden. Diese können eingebunden, bewegt und animiert werden. In diesem Kapitel werden alle Grundlagen über Grafiken gezeigt und wie (und wo) diese eingebunden werden. In den Folgekapiteln werden wir dann Spiele mit Grafiken aufpeppen.
Aber erst zu den Grundlagen.
Grundlagen Grafiken/Bilder
Bildformate
Bei Bildern gibt es verschiedene Bildformate. Uns stehen in Python die Bildformate „.jpg“, „.png“ und „.gif“ zur Verfügung.
Größenangaben und Ursprung bei Grafiken
Auch wenn es sich selbstverständlich anhört, schauen wir uns kurz die Größenangaben und den Ursprung bei Bildern an.
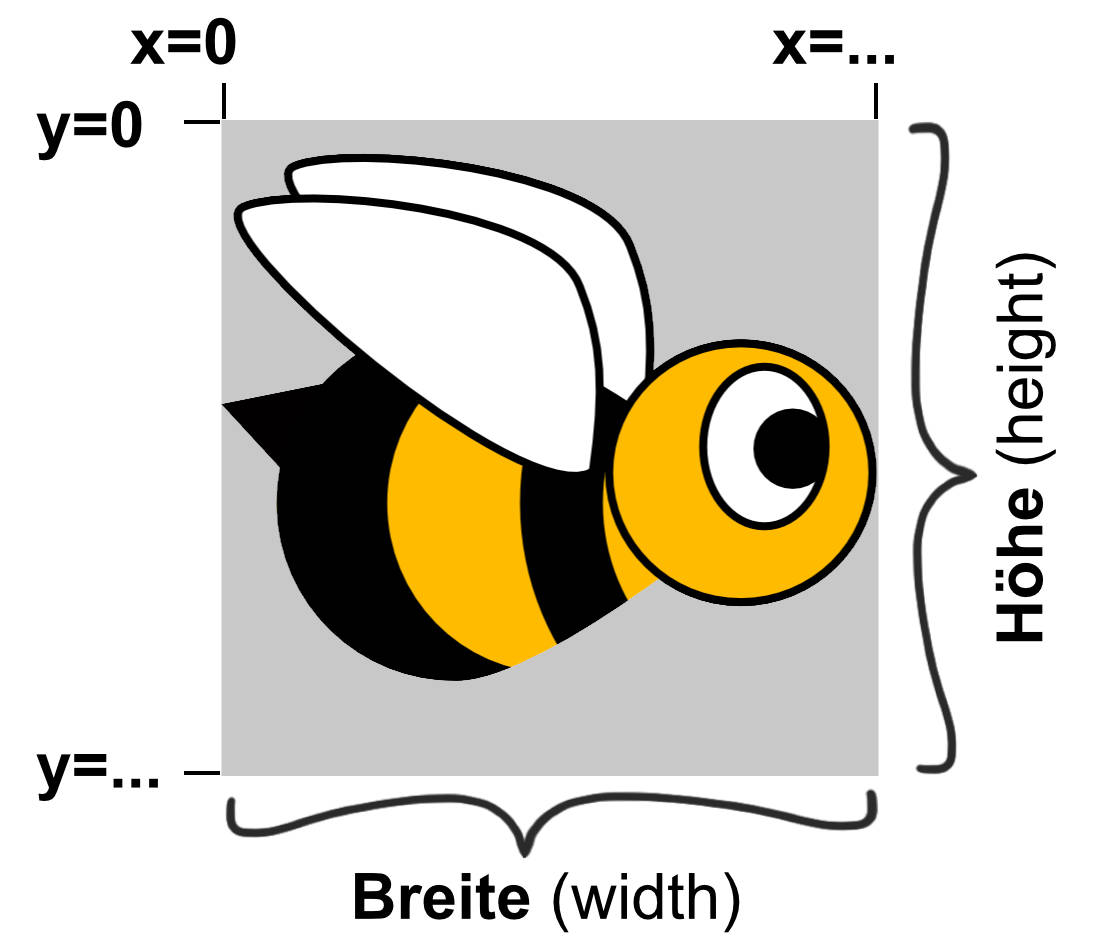
Der Nullpunkt ist immer oben links wie in der folgenden Grafik eingezeichnet. Von hier aus werden nach rechts die X-Werte und nach unten die y-Werte größer. Wichtig in diesem Zusammenhang ist die gesamte Breite und die Höhe. Hier kann man sich gleich die englischen Begriffe für Breite = width und Höhe = height einprägen.
Denn spätestens, wenn unsere Grafik am rechten Fensterrand nicht einfach verschwinden soll, sondern dort abprallen, benötigen wir die Breite für Berechnungen. Wir können über die Position unserer Grafik auf den Nullpunkt zugreifen aber erst mit Nullpunkt plus der Breite bzw. Höhe können wir berechnen, ob die Grafik den Fensterrand rechts bzw. unten berührt.

Schauen wir uns dies im Quellcode an.
Im ersten Schritt wollen wir eine Grafik laden. Dabei wird die Grafik noch nicht im Fenster platziert, sprich sie ist noch nicht sichtbar. Diese muss erst erfolgreich geladen werden. Wir vergeben eine „Variable“, auf die wir dann zugreifen können.
spielerfigur = pygame.image.load("biene.png")
Die hier verwendete Grafik der Biene kann über die URL: https://www.python-lernen.de/bilder/biene.png zum Spielen und Testen heruntergeladen werden. Dazu einfach auf die Grafik mit der rechten Maustaste klicken und „speichern unter“ wählen.
Lässt man sich die „Variable“ über print(spielerfigur) ausgeben, erhalten wir als Rückgabe: <Surface(100x99x32 SW)>
WICHTIG! Unsere Grafik „biene.png“ befindet sich im gleichen Verzeichnis wie unser Python-Programm. Sonst kann Python die Grafik nicht finden. Wer mehr Ordnung halten möchte, kann auch alle Grafiken in ein Unterverzeichnis packen und dann darauf zugreifen. Dazu erstellen wir im Verzeichnis, in dem unser Python-Programm liegt das Unterverzeichnis „bilder“ und packen dort alle verwendeten Grafiken hinein. Dann ändert sich unser Python-Code entsprechend:
spielerfigur = pygame.image.load("bilder/biene.png")
Sollte das Bild sich nicht im Verzeichnis befinden oder ein Tippfehler im Dateinamen (Groß-Kleinschreibung ist wichtig, Dateiende ist wichtig!) sich eingeschlichen haben, erhalten wir eine Fehlermeldung in folgender Form:
pygame.error: Couldn't open bilder/biene.png
Jetzt kann es durchaus sein, dass uns die Bildgrößen der Grafiken nicht bekannt sind. Wir können mit Pygame die Größen ermitteln und ausgeben lassen. Um die Größen zu ermitteln, nutzen wir die Anweisung get_rect().
spielerfigur = pygame.image.load("bilder/biene.png")
bildgroessen = spielerfigur.get_rect()
Darüber haben wir nun Zugriff auf die Werte:
- Breite über
bildgroessen.width - Höhe über
bildgroessen.height - die Mitte der Breite (was der Hälfte der Breite entspricht) über
bildgroessen.center[0] - die Mitte der Höhe über
bildgroessen.center[1]
Die Werte können wir uns einfach einmal zur Kontrolle ausgeben lassen:
spielerfigur = pygame.image.load("bilder/biene.png")
bildgroessen = spielerfigur.get_rect()
print(bildgroessen)
print(bildgroessen.center[0])
print(bildgroessen.center[1])
print(bildgroessen.width)
print(bildgroessen.height)
Alle Daten können jetzt entsprechend weiterverwendet werden.
Grafik im Fenster platzieren
Jetzt wollen wir unsere Grafik im Fenster platzieren und anzeigen lassen. Wir verwenden unser Grundgerüst für Pygame (siehe https://www.python-lernen.de/grundgeruest-fuer-pygame.htm ganz unten).
# Importieren u. initialisieren der Pygame-Bibliothek
import pygame
from pygame.locals import *
pygame.init()
# Variablen/KONSTANTEN setzen
W, H = 800, 600
FPS = 60
SCHWARZ = ( 0, 0, 0)
WEISS = ( 255, 255, 255)
spielaktiv = True
# Definieren und Öffnen eines neuen Fensters
fenster = pygame.display.set_mode((W, H))
pygame.display.set_caption("Grafiken nutzen")
clock = pygame.time.Clock()
# Schleife Hauptprogramm
while spielaktiv:
# Überprüfen, ob Nutzer eine Aktion durchgeführt hat
for event in pygame.event.get():
# Beenden bei [ESC] oder [X]
if event.type==QUIT or (event.type==KEYDOWN and event.key==K_ESCAPE):
spielaktiv = False
# Spiellogik
# Spielfeld löschen
fenster.fill(WEISS)
# Spielfeld/figuren zeichnen
# Fenster aktualisieren
pygame.display.flip()
clock.tick(FPS)
Unsere Grafik laden wir vor der Hauptschleife vor dem „# Definieren und Öffnen eines neuen Fensters“.
# Variablen/KONSTANTEN setzen
W, H = 800, 600
FPS = 60
SCHWARZ = ( 0, 0, 0)
WEISS = ( 255, 255, 255)
spielaktiv = True
spielerfigur = pygame.image.load("bilder/biene.png")
bildgroessen = spielerfigur.get_rect()
print(bildgroessen)
print(bildgroessen.center[0])
print(bildgroessen.center[1])
print(bildgroessen.width)
print(bildgroessen.height)
# Definieren und Öffnen eines neuen Fensters
fenster = pygame.display.set_mode((W, H))
Lassen wir unser Python-Programm ausführen, erhalten wir in der Konsole folgende Ausgabe für die Größen:
Axels-MacBook-Pro:Python-lernen.de axel$ python3 grafiken-verwenden.py
pygame 1.9.6
Hello from the pygame community. https://www.pygame.org/contribute.html
<rect(0, 0, 100, 99)>
50
49
100
99
Jetzt können wir in unserer Hauptroutine (Schleife Hauptprogramm) die Grafik ausgeben lassen.
# Spielfeld/figuren zeichnen
fenster.blit(spielerfigur, (200, 100))
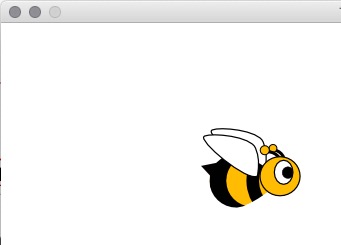
Unsere Biene als Grafik erscheint nun an der Position x=200 und y=100 in unserem Fenster:

Klugscheißermodus zu blit(): wer sich über die merkwürdige Anweisung blit() wundert. Diese kommt aus der Bezeichnung „Bit blit“ – auch als BITBLT „allgemein“ bekannt ;). Und das BLT steht dann für „BLock Transfer“. Es wird im Vorfeld alles auf einer Bitmap verrechnet bevor es auf einen Schlag angezeigt wird. Dadurch wird Rechenleistung gespart.
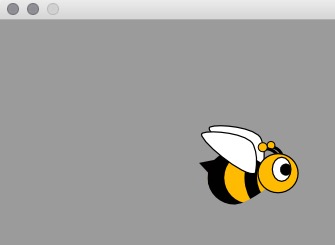
Wenn wir nun die Hintergrundfarbe des Fensters ändern, sehen wir die quadratische Struktur unseres Bildes:
# Variablen/KONSTANTEN setzen
W, H = 800, 600
FPS = 60
SCHWARZ = ( 0, 0, 0)
WEISS = ( 255, 255, 255)
GRAU = ( 155, 155, 155)
Und in der Hauptroutine:
# Spielfeld löschen
fenster.fill(GRAU)
Wir wollen auf jeden Fall, dass die Hintergrundfarbe die Kontur der Biene „umfließt“:

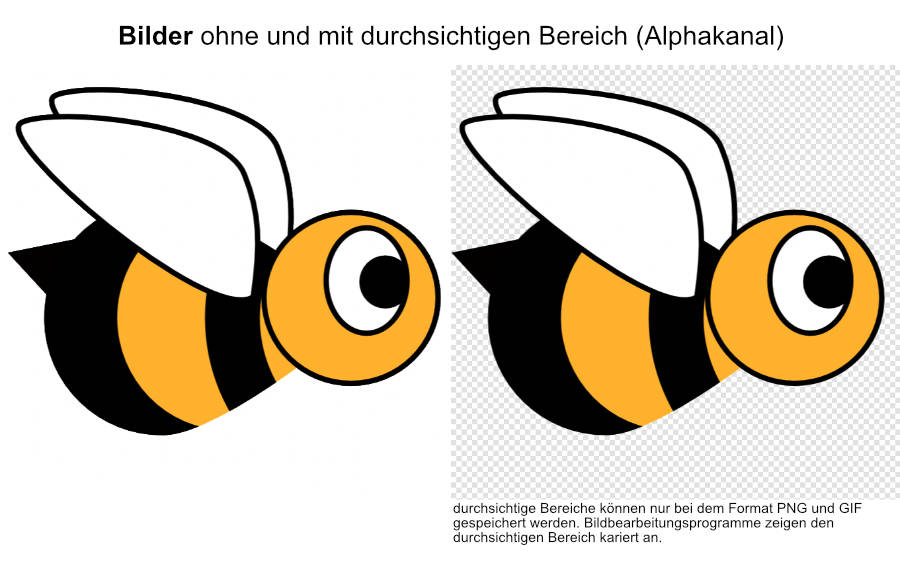
Dazu ist wichtig zu wissen, dass wir bei den Grafikformaten PNG und GIF einen transparenten Bereich definieren können. Hier spricht man vom Alphakanal.

Und nun müssen wir beim Laden der Grafik noch mitgeben, dass dieser Alphakanal genutzt werden soll.
Dies geschieht über die Erweiterung unserer Anweisung pygame.image.load() am Ende um pygame.image.load().convert_alpha()
Unser bisher entstandener kompletter Code:
# Importieren u. initialisieren der Pygame-Bibliothek
import pygame
from pygame.locals import *
pygame.init()
# Variablen/KONSTANTEN setzen
W, H = 800, 600
FPS = 60
SCHWARZ = ( 0, 0, 0)
WEISS = ( 255, 255, 255)
GRAU = ( 155, 155, 155)
spielaktiv = True
spielerfigur = pygame.image.load("bilder/biene.png").convert_alpha()
bildgroessen = spielerfigur.get_rect()
print(bildgroessen)
print(bildgroessen.center[0])
print(bildgroessen.center[1])
print(bildgroessen.width)
print(bildgroessen.height)
# Definieren und Öffnen eines neuen Fensters
fenster = pygame.display.set_mode((W, H))
pygame.display.set_caption("Grafiken nutzen")
clock = pygame.time.Clock()
# Schleife Hauptprogramm
while spielaktiv:
# Überprüfen, ob Nutzer eine Aktion durchgeführt hat
for event in pygame.event.get():
# Beenden bei [ESC] oder [X]
if event.type==QUIT or (event.type==KEYDOWN and event.key==K_ESCAPE):
spielaktiv = False
# Spiellogik
# Spielfeld löschen
fenster.fill(GRAU)
# Spielfeld/figuren zeichnen
fenster.blit(spielerfigur, (200, 100))
# Fenster aktualisieren
pygame.display.flip()
clock.tick(FPS)
In den folgenden Kapiteln schauen wir uns an, wie man Grafiken bewegen, rotieren, skalieren und Animieren kann.
